Φτιάχνοντας ένα Έξυπνο Σπίτι, και έλεγχος από το Android (μέρος 3ο)
- Δευτέρα, 06 Μαΐου 2013 14:14

Μέχρι τώρα έχουμε δει κάποια βασικά πράγματα για το Smart Home που θέλουμε να φτιάξουμε, όπως το πώς να πάρουμε ένδειξη από έναν αισθητήρα στο Arduino.
Πώς όμως μπορούμε να εμφανίσουμε την ένδειξη αυτή στο Smartphone και στο Tablet μας?
Γιατί να στήσω έναν HTTP Server στο Arduino
Ένας "εύκολος" τρόπος να εμφανίσουμε μία ένδειξη, είναι να "σηκώσουμε" έναν http Server στο Arduino με την Ethernet Shield, όπου και θα εμφανίζουμε όσες παραμέτρους θέλουμε.
Οι ενδείξεις αυτές θα είναι προσβάσιμες από οποιοδήποτε κινητό/τάμπλετ στο δίκτυο, μέσω του Browser μας.
Επίσης εκτός από τον Browser, θα είναι πολύ πιο εύκολο να διαβάσουμε τα δεδομένα και μέσω της Android εφαρμογής που θα φτιάξουμε.
"Ανεβάζοντας" τον HTTP Server
Συνδέουμε το Arduino στο router μας με καλώδιο Ethernet, στήνουμε τον WebServer μας, και προγραμματίζουμε το Arduino να δείχνει την ένδειξη από τον αιθητήρα.
Πλέον μπρορούμε να ανοίξουμε οποιονδήποτε browser και να μπούμε στην IP που ορίσαμε στο Arduino για να δούμε την ένδειξη της θερμοκρασίας!
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = {
0xDE, 0xDE, 0xDE, 0xDE, 0xDE, 0xDE};
IPAddress ip(192,168,10,250);
EthernetServer server(80);
void setup() {
Serial.begin(9600);
while (!Serial) {
;
}
Ethernet.begin(mac, ip);
server.begin();
Serial.print("server is at ");
Serial.println(Ethernet.localIP());
}
void loop() {
EthernetClient client = server.available();
if (client) {
Serial.println("new client");
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
if (c == '\n' && currentLineIsBlank) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
client.println(""); //ftiaxnoume to html
client.println("");
client.println("");
int readvalue = analogRead(0);
int temp;
temp = (readvalue * 0.49); //metatropi A/D (5*temp*100)/1024
client.print(temp);
client.print("Vathmoi Kelsiou");
client.println("");
break;
}
if (c == '\n') {
currentLineIsBlank = true;
}
else if (c != '\r') {
currentLineIsBlank = false;
}
}
}
delay(1);
client.stop();
Serial.println("client disonnected");
}
}
Βελτιώσεις στο UI
Ίσως θελήσετε να "βελτιώσετε" την εμφάνιση του output, το οποίο μπορούμε να το κάνουμε πολύ εύκολα με την χρήση του jquery mobile.
Για να το κάνουμε αυτό ορίζουμε τα απαραίτητα libraries στο html το οποίο "φτιάχνεται" στον web server μας. Η διαφορά είναι εμφανής:
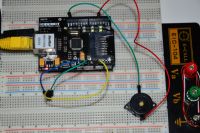
Προσθήκη Buzzer στο project
Επίσης προσθέτουμε ένα "buzzer" στο project, το οποίο θα μας ειδοποιεί ηχητικά όταν συμβεί κάποια ενέργεια. Στην περίπτωσή μας το βάλαμε να χτυπήσει όταν η θερμοκρασία ξεπερνάει το όριο των 30 βαθμών Κελσίου.
Το Buzzer το συνδέσαμε στο Digial Pin 4 και στο Ground.
Συνοψίζοντας
Σήμερα είδαμε πώς στήνουμε έναν WebServer, στον οποίο δείχνουμε μετρήσεις από τους αισθητήρες που έχουμε συνδέσει στο Arduino.
Επίσης είδαμε πώς μπορούμε να δούμε τις μετρήσεις αυτές, από οποιαδήποτε συσκευή είναι συνδεδεμένη στο δίκτυο.
Συνοψίζοντας, ορίστε ο κώδικας μας μέχρι στιγμής στο Arduino: