Φτιάχνοντας ένα Έξυπνο Σπίτι, και έλεγχος από το Android (μέρος 8ο)
- Τρίτη, 21 Μαΐου 2013 21:35

Η επικοινωνία Android-Arduino πρέπει να είναι αμφίδρομη στο Smart Home που φτιάχνουμε, και μέχρι τώρα έχουμε καλύψει μόνο το τμήμα που το Arduino στέλνει δεδομένα στην συσκευή μας, η οποία και τα εμφανίζει.
Σήμερα, στο 8ο μέρος (προηγούμενα εδώ 1, 2, 3, 4, 5, 6, 7) θα δούμε πώς μπορούμε να στείλουμε μία εντολή από την Android συσκευή μας, (μέσω της εφαρμογής μας), και το Arduino να την εκτελέσει.
Τι θέλουμε να πετύχουμε
Αυτό που θέλουμε, είναι να μπορούμε να στείλουμε μέσω της Android εφαρμογής δεδομένα στον Web-Server που έχουμε στήσει στο Arduino με την Ethernet Shield.
Μόλις ο Web Server "πάρει" την εντολή, θα την μεταφέρει στο Arduino, το οποίο με την σειρά του θα εκτελεί κάποια ενέργεια, όπως για παράδειγμα το να δώσει τάση σε κάποιο PIN.
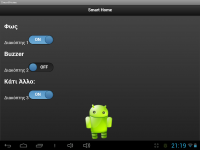
Όπως βλέπουμε και παρακάτω, όταν βάζουμε στην εφαρμογή τον διακόπτη στο "ON" το PIN δίνει τάση. Όταν βάζουμε τον διακόπτη στο OFF η τάση διακόπτεται.
Ενδεικτικά σε αυτό το βήμα θα δώσουμε τάση σε ένα LED και σε ένα Buzzer. Παρ' όλα αυτά η λογική θα είναι ΑΚΡΙΒΩΣ ίδια και όταν ελέγχουμε τον φωτισμό του σπιτιού (θα το δούμε στο μέρος 9ο). Η μόνη διαφορά θα είναι ότι αντί να δώσω τα 5V στο LED, θα τα μεταφέρω ως trigger σε ένα AC Relay.
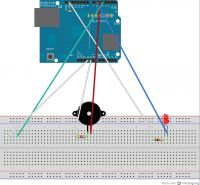
Το κύκλωμα που χρησιμοποιήσαμε
Τα Pins τα οποία θα ενεργοποιούμε όταν στέλνουμε εντολή από το Arduino θα είναι τα 6, 5 και 3.
Στο PIN6 θα συνδέσουμε την άνοδο του LED (μπλε καλώδιο στο σχήμα), και την κάθοδο την οδηγούμε σε αντίσταση 100Ω, και στην συνέχεια στο GND του Arduino.
Στο PIN5 θα συνδέσουμε το "+" του Buzzer (κόκκινο καλώδιο στο σχήμα), και το "-" το οδηγούμε σε αντίσταση 4.7KΩ, και στην συνέχεια στο GND του Arduino.
Στο PIN3 (πράσινο καλώδιο στο σχήμα) το αφήνω να το χρησιμοποιήσετε εσείς με ότι hardware θέλετε, το οποίο να τροφοδοτείται με 5V DC.
Ο κώδικας στο Arduino που χρησιμοποιήσαμε
Κατεβάστε τον κώδικα που χρησιμοποιήσαμε από το παρακάτω link:
Download Android Smart Home Pard 8
Αλλαγές στην Android εφαρμογή
Η Android εφαρμογή που έχουμε φτιάξει παραμένει (σχεδόν) η ίδια, καθότι αρκεί που αλλάξαμε το Server Side κομμάτι.
Συνοπτικά η μόνη αλλαγή που κάναμε είναι να ορίσουμε στο WebView, πού πρέπει να "κοιτάει" για τον http server, και συγκεκριμένα στην περίπτωσή μας είναι το http://192.168.10.250/remote
package com.sql.greekapp;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.sql.greekapp.R;
public class GreekNewsActivity extends Activity {
WebView webview;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.getWindow().requestFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.main);
getWindow().setFeatureInt( Window.FEATURE_PROGRESS, Window.PROGRESS_VISIBILITY_ON);
webview = (WebView) findViewById(R.id.web_engine);
webview.setWebViewClient(new HelloWebViewClient());
webview.getSettings().setJavaScriptEnabled(true);
webview.getSettings().setPluginsEnabled(true); //depriciated
if (Integer.parseInt(Build.VERSION.SDK) >= Build.VERSION_CODES.FROYO)
webview.getSettings().setPluginState(WebSettings.PluginState.ON);
webview.getSettings().setAllowFileAccess(true);
webview.getSettings().setBuiltInZoomControls(true); //multitouch an ipostirizetai
webview.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
webview.loadUrl("http://192.168.10.250/remote"); //o server tou Arduino,
//webview.loadUrl("http://google.com"); //gia debug
final Activity MyActivity = this;
webview.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress)
{
//Na svisw tin mpara afou fortwsei to url
MyActivity.setTitle("Φόρτωση...");
MyActivity.setProgress(progress * 100); //svisimo
// Kai na emfanisw to app name
if(progress == 100)
MyActivity.setTitle(R.string.app_name);
}
});
}
//Na krataw ta clicks within the app
private class HelloWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Το τελικό αποτέλεσμα
Το αποτέλεσμα στο τέλος είναι να έχουμε στην Android εφαρμογή τρεις διακόπτες, οι οποίοι δίνουν τάση +5V στα PIN 3,5,6 όταν ενεργοποιηθούν.
Κάντε Like το GreeceAndroid.gr στο Facebook!
Γίνετε μέλος της Ελληνική Κοινότητας του Android στο G+